Tips & resources to optimise your WordPress site for speed

Page speed is important not only for site user experience, but for your business performance too. Fast sites mean an increase in page visits and users are more likely to stay on your pages for longer, which in turn can increase your revenue.
Furthermore, one of the key things Google uses when determining page rankings is site speed and page performance, so it’s in your best interest to keep your WordPress site speed as fast as possible for SEO purposes!
According to Google, a 1-3 seconds load time increases the bounce rate to 32%, 1-5 seconds load time increases it to 90% and a 1-10 seconds increases this further to 123%. These could be potential customers lost, which can negatively impact your revenue.
A further area to consider is mobile performance. Although many B2B customers still view sites on a desktop, overall over 52% of all sites worldwide are now viewed on a mobile device, and it is important to optimise on lower connection speeds. What might take 1-2 seconds to load on a desktop with an internet connection could take 5-8 seconds on a mobile network.
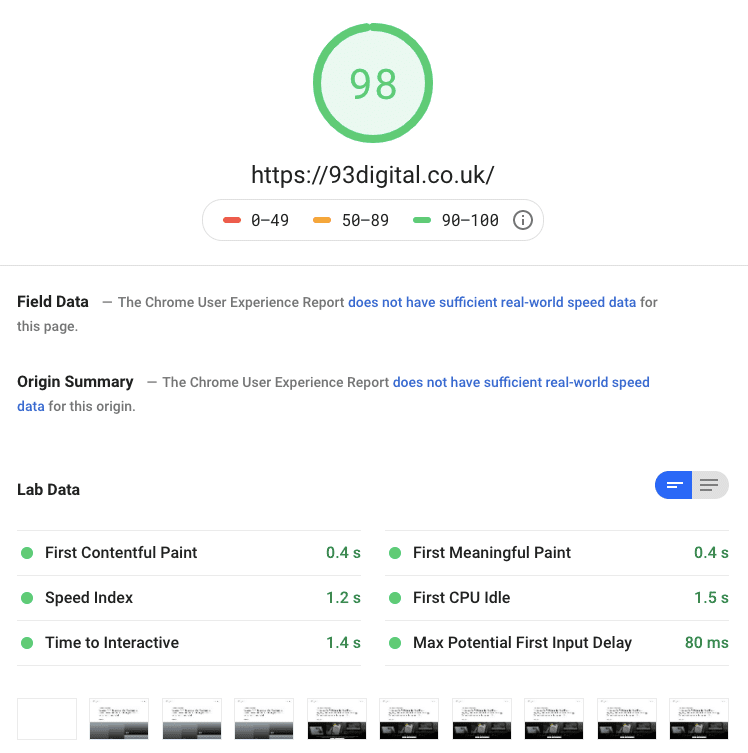
A quick and easy method to check where improvements can be made in your site is to use tools like Google Lighthouse which runs audits on performance, accessibility, SEO, and more. A check on there could look something like this:

So, the speed of your WordPress site is important, but what can you do to increase the speed of your site during the WordPress Development process?
Practical steps you can take in order to increase your WordPress site speed
Images
Images are one of the largest assets any website might have, and so the optimisation of images can have a huge effect on your overall WordPress site performance. To optimise your images for website speed, there are a number of online, and plugin, tools you can use:
- Online tools:
- Plugins:
You could also look into including the image width and height within the page itself. This stops the page content jumping and causing additional browser repaint, which can negatively affect page speed and the user experience.
Another way of increasing your WordPress site speed is using modern img attributes and elements like srscet, <picture> as well as using modern formats like webp.
An example with a fallback could be as follows:
This checks if the browsers first supports the webp format and if it does not it will fallback to the standard image using jpg.
Decreasing Time to Interactive (TTI)
TTI metric measures how long it takes for a page to become interactive. ‘Interactive’ being when a page displays useful content for the user. To reduce TTI where possible and increase the performance of your WordPress site, a few things to look into:
- Reduce the amount of JavaScript delivered to a page
- Remove any unused JavaScript
- These could be polyfills that are no longer required as users transition to more modern browsers
- Only run scripts on pages that require it
- For example if a modal only appears on the contact page, there would be no reason to load that on all other pages across the site
- Be aware the mobile device will take longer to load these scripts, so keep large JavaScript operation to a minimum
- Remove third party libraries when not required
- These add large amounts of JavaScript and as browsers improve a lot of the functions, these scripts are now available using pure vanilla JavaScript. This is why we have moved away from jQuery in favour of using vanilla JavaScript.
Remove Unused/Unnecessary Plugins
Less is more. Adding plugins ‘willy-nilly’ to your WordPress site can have a negative effect on page speeds. Some of these plugins might be adding additional third party scripts and styles that get bolted onto your site. Consider auditing your plugins to see what is required and what are ‘nice-to-have’s.
Lazy loading
Lazy loading is when you defer the loading of assets until they are needed. For example, images that are out of the viewport on page load. Lazy loading will only load these images once the user has scrolled them into view. This technique saves valuable time when first initialising the page.
If you have a gallery of images lower on the page but the user never scrolls to it, without lazy load you would unnecessarily load all those images and cause a larger load time for the user.
Luckily, native lazy loading will be coming to modern browsers soon!
JavaScript
Defer scripts. Add the `defer` attribute to scripts to wait for DOM content to load first. Minify and combine scripts to save on server requests.
Stylesheets
Minify and combine approach. Minify your CSS and combine all stylesheets into one master stylesheet. This reduces the amount of requests being made to the server as well as save some precious bytes in file sizes.
Caching
Caching is a software component that stores data so that future requests for data can be served faster, improving the overall speed of your WordPress site. To do this, consider installing a caching plugin if your hosting provider does not offer caching solutions. Here are some examples of these:
Themes
Keeping your WordPress site theme up to date will bring security, and site speed and performance improvements. Try to use lightweight themes or consider a bespoke theme developed that fits specifically with your needs. Public themes are usually built to cater for a large majority of use cases and come with a lot of bulk in them.
PHP
Update to PHP 7!
PHP 7 released with massive performance enhancements over previous versions. Simply updating will have a huge impact on your WordPress site load and speed times. The performance improvements are around double that of the previous version.
Content Delivery Network (CDNs)
CDNs are best for serving images, CSS and JavaScript, use servers close to users for speed. You can use products like Cloudflare or Fastly and check if your hosting company provides any native CDN integration.

11 B2B marketing stats for 2020 (& what they tell us)

Meet the team: Sasha
Let's Talk
Do you have a web design and build project coming up that you would like to talk about?