What’s involved in a website discovery and definition phase?

Discovery and Definition is probably the most important part of any website project. It’s where the initial thinking takes place, the brief is discussed, interrogated and the requirements (and risks!) written down and agreed. It’s also where the team members on the agency and client-side get to meet each other and understand their roles & responsibilities in order to help deliver the project.
The key aim of Discovery is to get a shared understanding of the project objectives, be that increased lead generation, online visibility (SEO), or getting MQLs, so that everyone is aligned and clear on what is expected and what success looks like.
So what does Discovery actually look like in practice?
“Kick off”
Regardless of how big or small a project may be, we always start with a “Kick Off” session. This is an informal meeting where the key members of the team on both the client and agency side get together and chat through the brief.
To help the discussions, we circulate a simple project questionnaire beforehand so we can use this as a structure for discussions. This is a great way to tease out any grey-areas or gaps and it allows client stakeholders to input at an early stage if they cannot attend the initial kick off session themselves.
Key areas we always cover in our kick off sessions are:
- Project background and objectives
Addressing business needs driving the project, what the client is looking to achieve and how this will be measured. - Target audience
Look at who the users are, what are their characteristics and which is the key priority group? - Content requirements – very important!
Discussion around content audit, content migration, keyword and SEO considerations - Technical and functional requirements
Key features and other platform integrations - Design and brand considerations
Existing brand guideline, UX and accessibility considerations
And of course we talk about the project nuts and bolts and how it will be managed:
- Who will be the client stakeholders involved and their roles?
- What will be the approvals processes?
- What are the risks and how might we deal with them?
- Timelines. Is there a deadline or product launch, campaign that the project feeds into?
- And the BIG elephant in the room! What is the budget?
It’s all about collaboration. It’s a joint effort so these sessions are designed to be informal so what may seem like obvious questions can be asked and grey areas clarified. After all, it’s a lot easier to change things on a piece of paper early in the project than it is once it’s been designed and built!
The discovery toolbox
So what is covered as part of a Discovery and Definition phase after kick off?
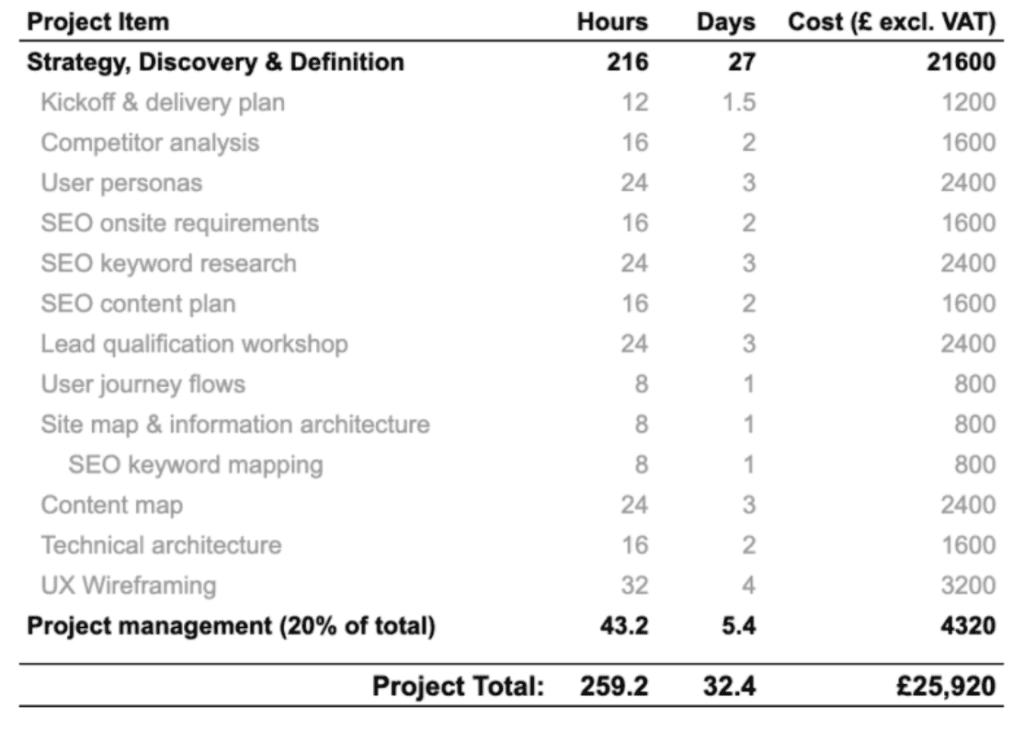
We referenced a typical discovery phase in an earlier post.

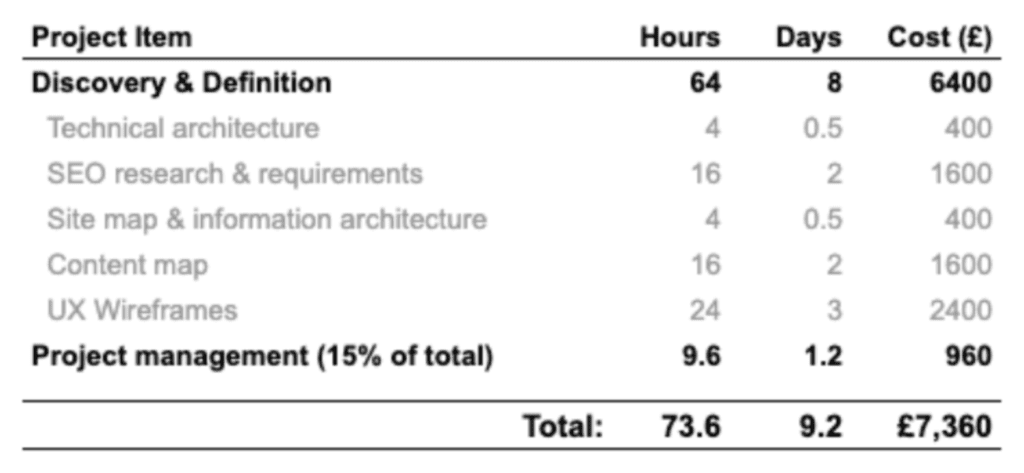
As you can see, each budget line item outlines a series of specific tasks we can undertake and these can be conducted in a variety of ways. Some by desk research and others by workshopping.
Competitor reviews
These tend to be desk based exercises and will involve our team reviewing the sites of competitors within your space/sector. They help provide an overview of how competitors structure their sites and display information. This is a great way to be nosey (!) with the aim of drawing out any likes / dislikes as well as clues to how your site could be positioned to help you stand out from the crowd. It briefly looks at a site’s:
- SEO
- Products/solutions
- Functionality
- Call to Actions (CTAs)
- Visual design first impressions
- Social presence
- Content/tone of voice
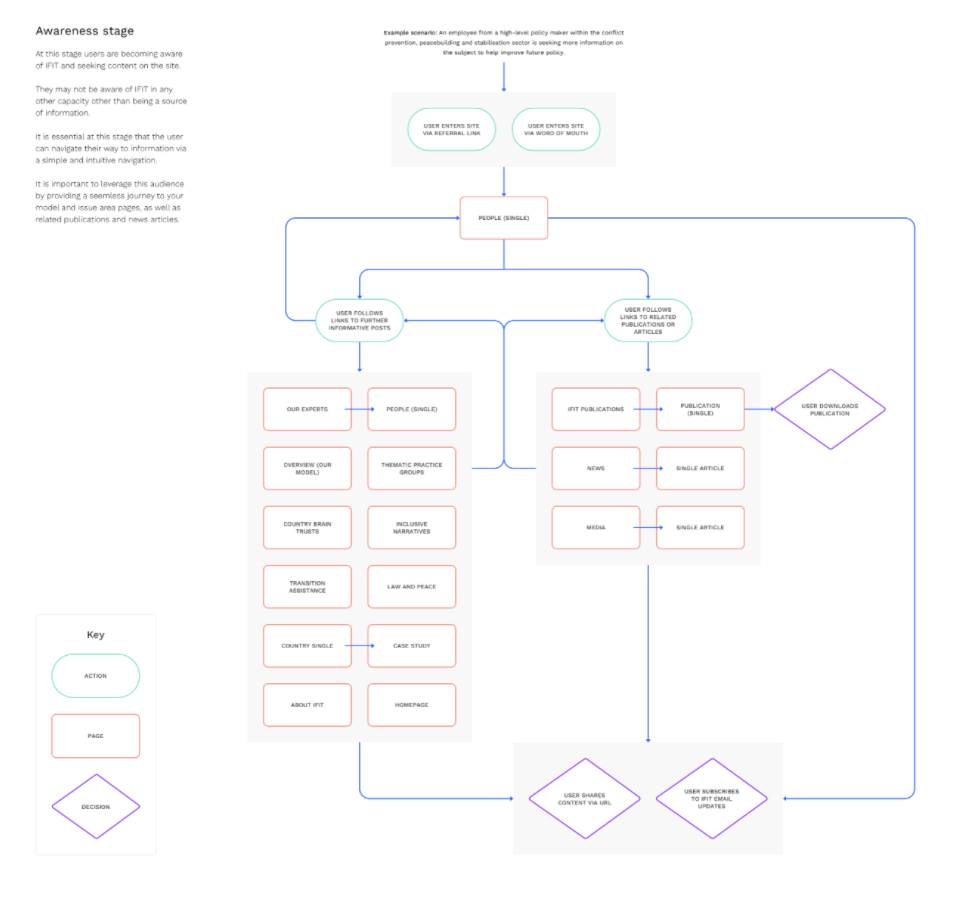
Personas and User Flows
We work with our clients to develop thumbnail portraits of the key target users. These briefly outline their goals, motivations and barriers to use as well as identifying likely routes to and through the website. In addition they outline the key tasks required from the website and opportunities for the site to exploit.
The user flow briefly summarises the personas’ routes through to the site’s content and is based on their information needs at different stages of a simplified buyer journey ie Awareness, Consideration and Post Purchase.

Lead qualification
A website is simply a ‘shop window’. It is there to showcase your products and services while guiding and channeling potential customers through their buyer journey. Ultimately, you want to convert passive window shoppers into active paying customers.
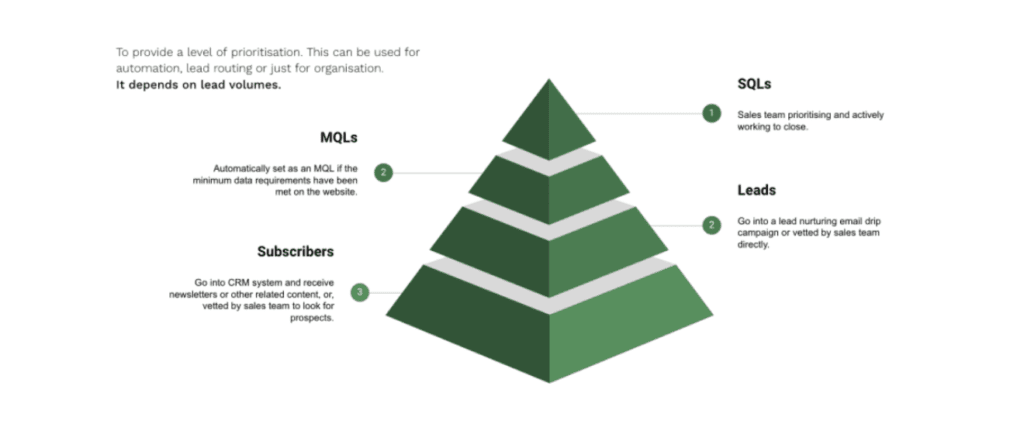
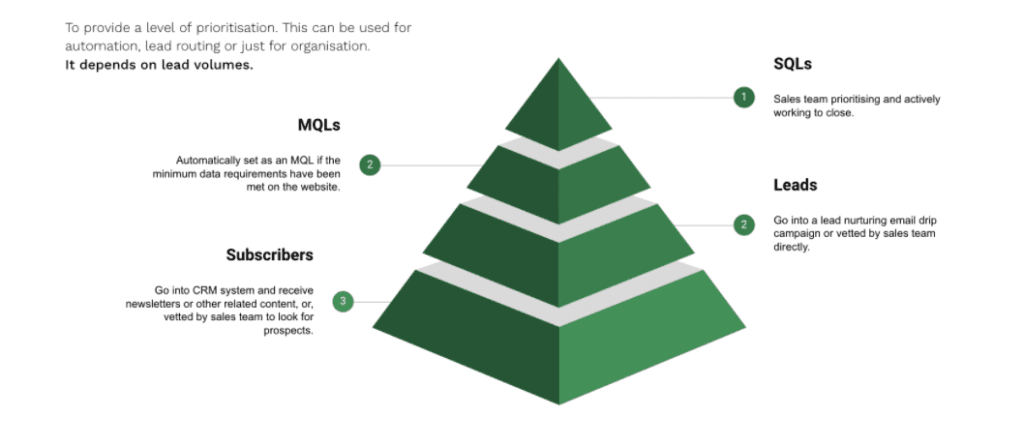
Marketing Qualified or Sales Qualified Leads?
Alongside priority personas, it’s important to have these lead types defined so that we can measure them against the project objectives.
The aim is to ensure that we design a website that will collect the right information (and ask the right questions) to enable this to happen. Alongside the layout and structure of the site, this will bubble down into the forms and fields associated with your call to actions. These can then be mapped to your CRM/automation platforms and conversion funnels

For tasks such as user personas, lead qualification and onsite requirements we tend to find that informal workshopping via screenshare works best.
However, one size does not fit all
Of course, every project is different so it may not be the case that all the activities outlined above are conducted. But, regardless of how big or small your budget is, Discovery should always form an essential part of any project
The aim ultimately is to work collaboratively, as a team, to gain a shared understanding of the current situation and issues faced while discussing possible solutions to help our clients get to where they want to be.
Here is an example of a smaller scaled project Discovery conducted:

This outlines the steps we see as a core basic for discovery.
Big or small, there will always be a client Kick Off session to meet the team and discuss the broader background, objectives, target users and requirements. Once underway and to dig a little deeper into the detail of the project we also conduct
Sitemap
Whether you already have a clear sitemap in mind or you need our help to guide this, we always map out the key navigational structure as a starting point. These are delivered using a visual tool called Slickplan which we develop as a team with our digital strategists and UX designer. A sitemap should also be defined with SEO in mind.
SEO research and requirements
A website is useless if it doesn’t feed into and deliver against your set marketing objectives. Therefore, our team of digital strategists will help review and guide the development of the site structure as well as providing insights and clues for content structure, layout and keywords to exploit. In addition, they’ll help map URLs and redirects to help maintain search authority so these are ready for when the site goes live.
There is nothing worse than building a site and trying to SEO it afterwards, so you should always consider SEO in the discovery phase of your project.
Content map
This is super important but often overlooked. Not by us though!
Too often, it’s assumed content will magically appear on a new site, but it’s not as simple as that. For example, do you have plans to archive old content or refresh and update it? Are there new sections or business areas that need to be fleshed out and represented? Will you be writing content or do you require a copywriter? Are there posts or resources that need to be maintained and migrated?
As part of discovery, our team will discuss content requirements and produce a simple mapping document which will help guide the creation of the wireframes and template layout
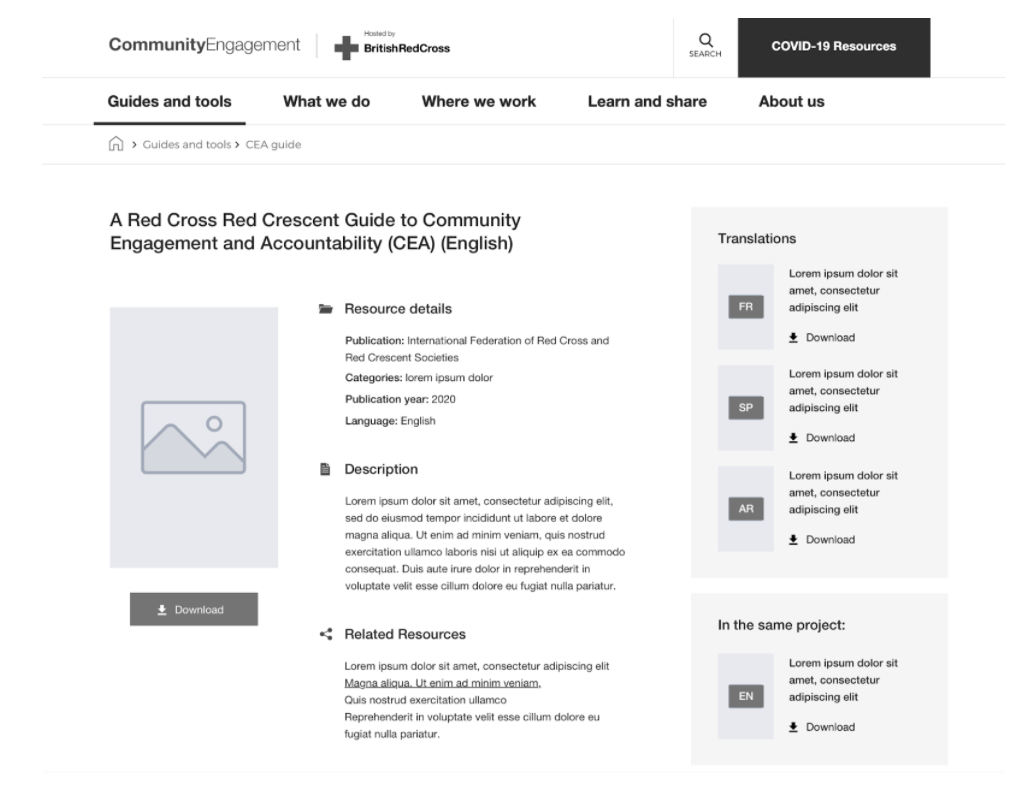
UX Wireframes
This is where the project begins to come to life and the site becomes a little more visual. The wireframes follow on from the sitemap and content map and are designed with the key users in mind. They outline how the navigation, content blocks and features will look on the pages and templates.
The key purpose of the wireframes is to outline the structure and layout of the proposed pages before design and development starts. Therefore, they are simple line drawings that are deliberately devoid of any branding. This is to avoid the tendency of becoming distracted by brand guidelines and colour.
Everyone likes a nice design but the look and feel comes later!

Technical architecture
This document outlines how the site will be built by detailing the key features/functionality and the approach we recommend to deliver it. The coding standards and hosting arrangements are also covered within this document
A fail fast approach
As already mentioned, it’s always easier (and quicker!) to change things earlier when they are on a sheet of paper than it is once a site is built.
The great benefit of a Discovery phase is that you have the flexibility to make adjustments as early as possible in the planning phase and before the design, development and build commences.
Work shopping including prioritisation of user stories, rapid wireframing and quick-fire user surveys are useful to quickly gauge what the important features to focus on are as well as to draw out areas or issues that might not be immediately apparent. All this helps reduce the risk of project failure.
Of course, that’s not to say things won’t go wrong or new issues crop up – risk registers are there for that. So you can assess how likely these events are and how the risks of them rising can be reduced.
Time and money – the bottom line
Discoveries are essential and help the team agree the scope of a project so that the timelines and costs can be mapped.
There are 2 approaches to this:
- If the budget is pre-set then the discovery work will look to pin down and prioritise the project ‘Must Haves’ so the scope can be contained and a design and build Statement of Work can be drafted and agreed. Additional requests will be parked for phase 2.
- If time and budget have a little more flex then the discovery will map out and define the requirements and features so a fuller picture of how the project deliverables will look is obtained and a cost and time can then be estimated.
You can learn more about the design stage of the project here.
Or if you’re thinking about submitting a website project brief, find our free website brief template here.

Website Brief Template
Download
How to turn your WordPress site into a Progressive Web Application (PWA)

‘Highly Commended’ at The Drum Agency Business Awards
Let's Talk
Do you have a web design and build project coming up that you would like to talk about?