Museum of London
Visually impactful website build to showcase the future home for the Museum of London
Introduction
Visually impactful website build to showcase the future home for the Museum of London, and support communication and fundraising activity for the project.

The Challenge
The Museum of London will be opening a new museum at West Smithfield Market, one of the largest cultural projects in Europe. In summer 2019 the project was heading into a public consultation period, which will also be a major milestone for the £70m philanthropic fundraising campaign that is on the way. The website needs to showcase the new location of the museum and be able to support the public consultation and fundraising activity.

The Solution
Discovery & definition
After an initial discovery and definition phase it was clear that the site had to be simple to use and appeal to two different key personas. The funders/prospective funders, and members of the public. As a result, we built a new website that is easy to navigate while highlighting the features of the project that would be interesting for both personas.
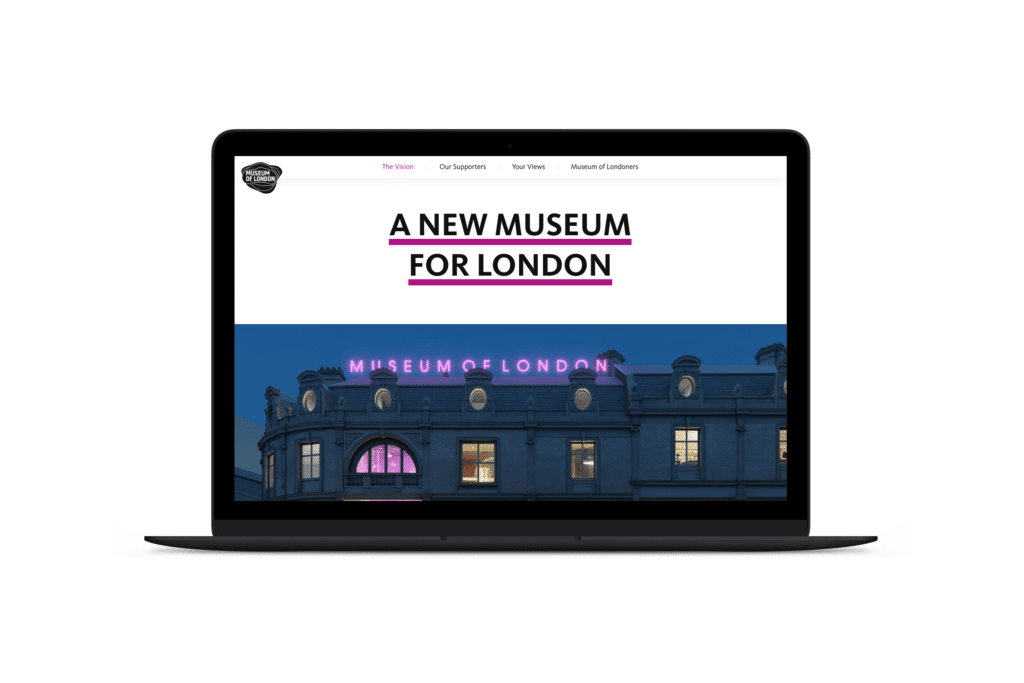
Powerful new brand
Once the UX was defined, the new site’s web design was delivered inline with Museum of London’s new brand guidelines, which supported our design team in delivering a bold new design for the project.
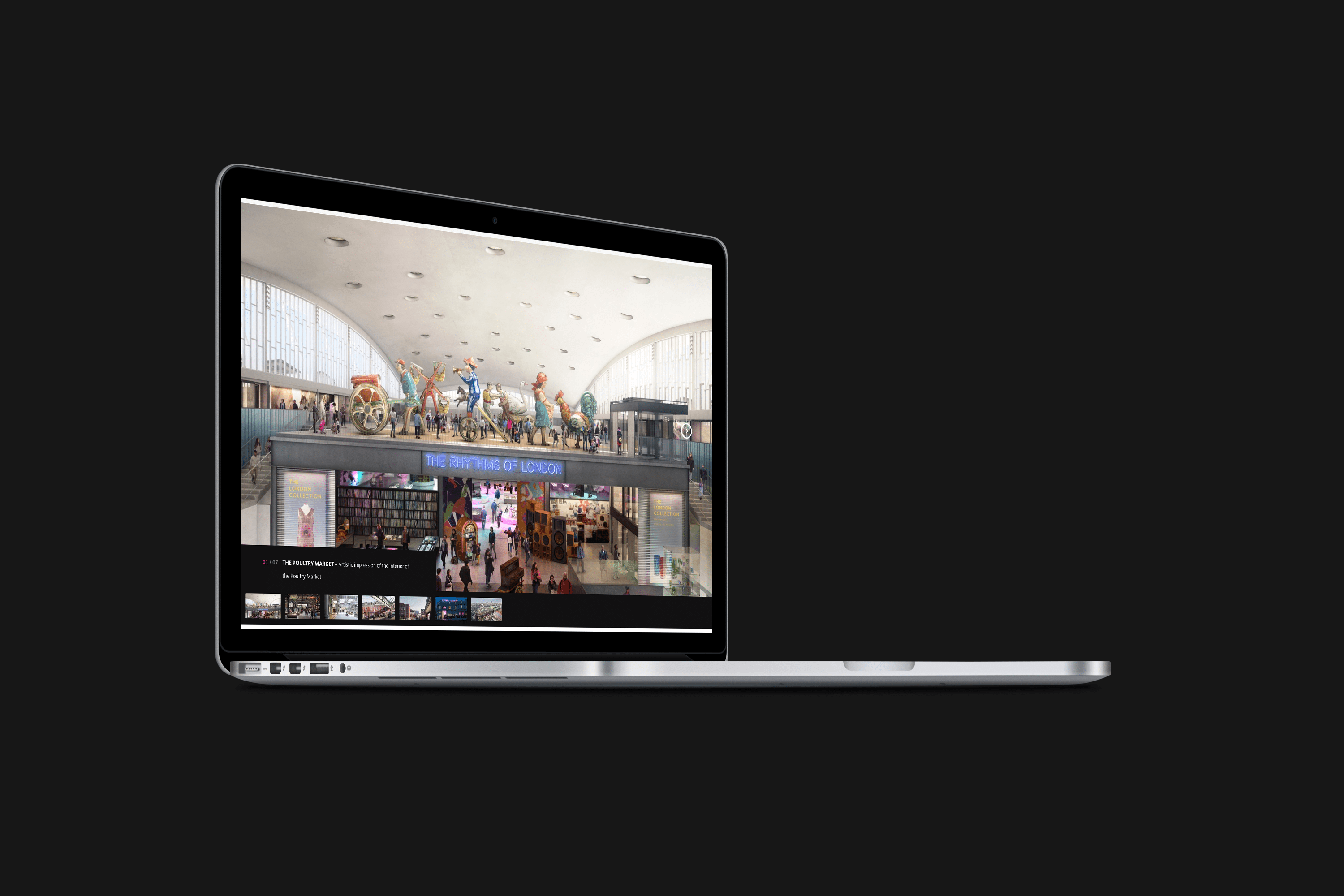
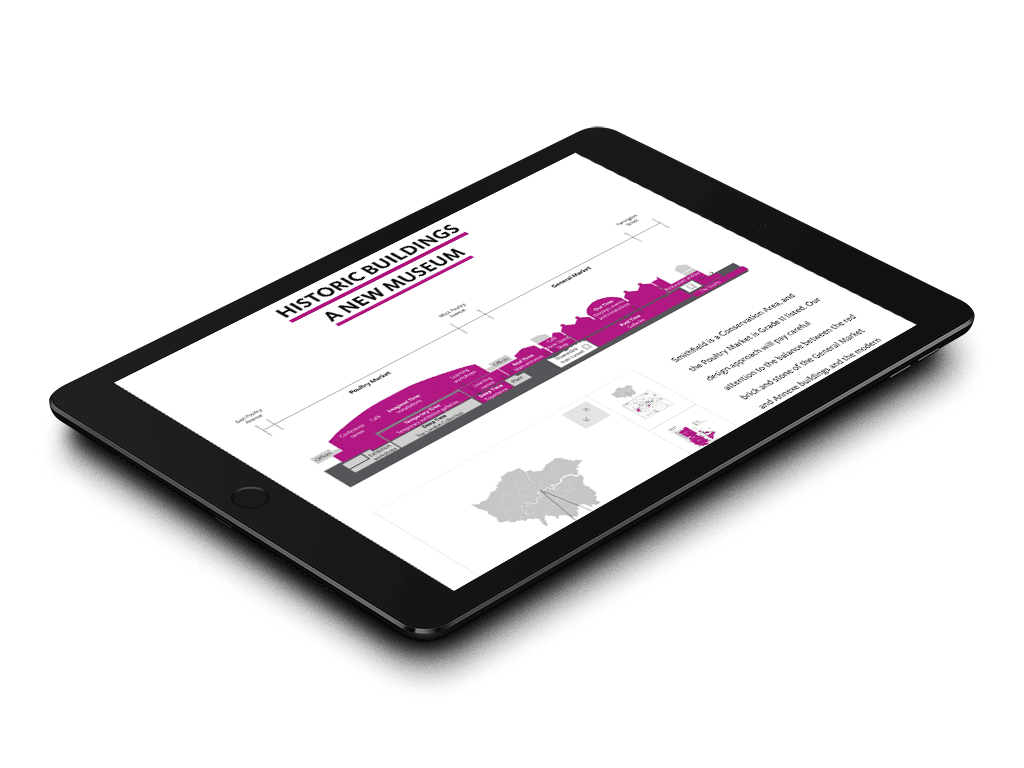
Site built to showcase imagery & video
With beautiful imagery and video of the new West Smithfield market location for the Museum of London, we ensured the website is able to showcase the visuals, and bring the project to life. This enables the prospective funders and members of the public to visualise the future site, and support the public consultation and philanthropic fundraising activity.
Gravity form integration
A key reason the site was built is to support a public consultation period on the project. As a result we integrated the site with Gravity Forms and ensured the UX/UI was simple and intuitive to drive the ‘member of public’ user persona to complete a form expressing their support for the project.
WordPress for flexible CMS
Choosing to use the WordPress CMS meant that the backend had the flexibility necessary for the non-technical team at Museum of London to update the website as the project progressed.
Notable Features
- Site built to showcase imagery & video
- Simple & intuitive UX
- Flexible CMS
- Gravity forms integration
- Delivered inline with brand guidelines
- Catering to multiple user personas

They not only turned it around in record time but were a joy to work with… Local to us they popped in regularly for meetings, were always contactable and have helped us out with a few last minute requests recently as we prep for our second phase. I can’t recommend them highly enough.
Laura Bates, Head of Communications, Museum of London
Let's Talk
Do you have a web design and build project coming up that you would like to talk about?

Enablit