Applying ‘The Golden Circle’ to web projects

Motivational speaker and bestselling author, Simon Sinek, believes that the secret to a successful business is to start with ‘why’ and work your way outward to the ‘how’ and the ‘what’. This method, that he refers to as ‘The Golden Circle’, can also be applied to creating a successful website project which we will explore within this article.
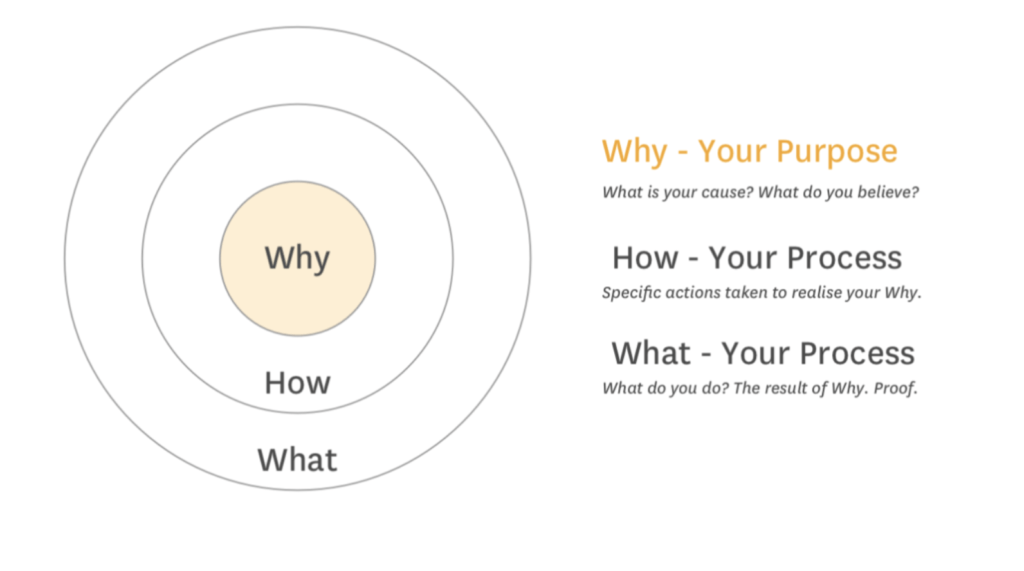
What is The Golden Circle?
To help explain the basic theory of The Golden Circle, Sinek uses Apple as an example. If Apple acted like most companies and started from the outside in, their messaging would go something like this: ‘We make great phones, we use the best technology and provide a great user experience, want to buy one?’.
Yet Apple work from the inside out, instead of focusing on what they provide, they focus on why they provide it. As a result, their messaging is closer to this: ‘We believe in connecting people and inspiring creativity, we do this by using the best technology and providing a great user experience on our phones’.
By doing this Apple is able to provide a clearer picture of their purpose and helps their employees, and customers, understand why they do what they do.
By applying this theory to your website, you can get a better understanding as to what you need your website to provide and assess if it is fit for purpose or whether it’s time to get an upgrade.
Start with ‘Why’
As the theory suggests, let’s start with why.
When people consider websites, whether it’s assessing their existing website or starting a new website project, they tend to start with how the website looks, or what they want it to do. As humans this makes sense to us, it is tangible and simple to understand. But going straight to the design of a website can result in key elements being missed and the end result not providing the results it requires.
Before even considering what the website looks like, let’s first take a moment to consider why the website is important. For example a news website’s why statement may be: ‘To provide users with real-time reports on UK Politics.’ If this is the why statement then all design and functionality should be produced with this aim in mind.
No two companies are the same, and by that logic neither are two websites. Your business case for having your website may be completely different to your direct competitor, or it may be fairly similar, but it will never be the same.
Once you have established why your website exists you will have a strong foundation for the rest of your website project. It provides a reference point for all other aspects of the website to ensure you are creating something that will meet the original purpose.
How are you going to realise your ‘Why’?
Now that your Why statement has been established, you can begin to consider how you intend to make this a reality. For example, if your website purpose is to: ‘generate leads from FinTech companies based in London with 50-100 employees’, then the rest of the website needs to lend itself to this purpose.
At every touchpoint throughout the website project, you should refer back to your why statement and consider if the work presented compliments or goes against your purpose. For example, if we take the previous example of lead generation, do the user flows through the website provide a simplified journey to the contact forms with strong calls-to-action and a clear path?
Does the content map provide the user with sufficient information to ensure only relevant users submit a contact form? Do the designs draw the users eye to the correct pieces of information?
Once you have established how your why statement is going to be realised, you are ready to move onto the next step, what the website is.
What is the website?
This is the easiest aspect to define, and therefore the most common place for companies to start with a new project. This is usually a very top-level view of what the website will be and the requirements on which it will be built. For example, what content management system will it use? What will the domain name be? What languages will the site be delivered in?
As you can see from the examples, although these are no doubt important factors in any website project, they themselves are not enough to base the whole site on. In most cases, the why and how statements will impact heavily on the what requirements. For example, in our pre-defined why statement we identified that we only wanted leads from London based companies, therefore the website will most likely only need to be delivered in English.
Conclusion
By flipping the way you usually approach projects on its head and starting with a strong why statement, you are able to better focus the outcomes, build a solid business case, bring stakeholders on the journey and ultimately create a website that produces the results you need. You are also able to better motivate your colleagues to believe in the purpose of the project as opposed to simply doing their job, which in turn will create a more inspiring work environment.
“Great companies don’t hire skilled people and motivate them, they hire already motivated people and inspire them.”
― Simon Sinek, Start with Why: How Great Leaders Inspire Everyone to Take Action
You can watch Simon Sinek’s Start With Why TED Talk here.

How does website speed affect UX & conversion rates?

Component based development in a Gutenberg world
Let's Talk
Do you have a web design and build project coming up that you would like to talk about?