Google’s Core Web Vitals: why UX & development matter for SEO more than ever

“SEO is dead”. These words are whispered every now and then from some distant corner of the world of marketing. Yet news like this from Google last week brings us all back to reality:
‘Core Web Vitals’ are going to become a ranking signal.
Put simply, the user experience offered by your site will play an even more important role in your SEO rankings.
So let’s explore what this means broadly for you as a marketer, but also what it means in terms of UX and web development.
What is ‘Page Experience’?
These new ‘Core Web Vitals’ ranking signals fall under the umbrella of what Google refers to as ‘Page Experience’.
According to Google:
The page experience signal measures aspects of how users perceive the experience of interacting with a web page.
Users prefer websites that offer great user experiences – this is hopefully obvious and widely accepted at this stage!
The challenge for Google is how do they actually measure this? What can they look at objectively and at scale, without needing to rely on subjective opinions of what ‘good experience’ looks like?
Google have considered some existing Page Experience metrics for a while now, namely:
- Mobile friendly: the page is mobile friendly and optimised
- Safe browsing: the site does not contain anything malicious or deceptive content
- HTTPS: the page is served over HTTPS (i.e. you are using a SSL certificate)
- No intrusive interstitials: content is easily accessible and not blocked by ‘interstitials’, e.g. popups, ads etc that cover content
But these ‘Core Web Vitals’ ranking signals extends this list of ‘Page Experience’ metrics that they will measure to include some new indicators.
What are Core Web Vitals?
Core Web Vitals are a new set of ‘ranking signals’ that Google will begin to consider when analysing a website. These will be considered in addition to the already existing ‘Page Experience’ signals listed above.
So what are these new Core Web Vitals ranking signals?

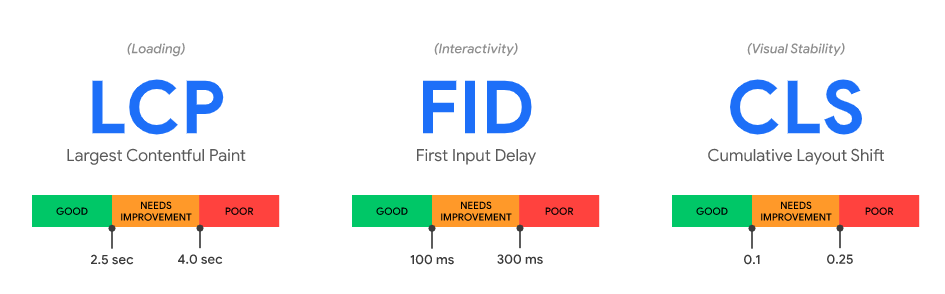
Core Web Vitals will include measures in three areas:
- Loading: measured by Largest Contentful Paint
- Interactivity: measured by First Input Delay
- Visual Stability: measured by Cumulative Layout Shift
What is Largest Contentful Paint?
Loading will be measured using a metric called ‘Largest Contentful Paint’. This is effectively a measure in seconds of ‘perceived’ load time for the user – the point in the loading timeline where the page’s main content has loaded and become visible.
Whilst you will be familiar with ‘page speed’ as an overall number, the reality is that a web page loading is made up of lots of individual stages. At different stages of a page loading, different things happen, different elements are loaded and these things can all load in different orders. Google has clearly decided that the ‘Largest Contentful Paint’ point of a page loading is an important one in measuring overall user experience.
As a result, Google suggests that LCP should take place within 2.5 seconds.
Read more about how LCP is measured: Largest Contentful Paint
What is First Input Delay?
First Input Delay (FID) is Google’s way of measuring a users ‘first impression’ of your website.
FID aims to measure how quickly a user can actually start to interact with your website once it has appeared visually.
It’s all very well a website loading quickly in terms of the pixels appearing on your screen. But if you can’t yet click on a link, tap a button etc because other resources are still loading in the background, then this is going to be frustrating for the users.
As a result, Google suggests that you should have a First Input Delay of less than 100 milliseconds.
Read more about how FID is measured: First Input Delay
What is Cumulative Layout Shift?
Cumulative Layout Shift (CLS) is another way Google will measure how much your website ‘delights’ users.
You might have experienced ‘cumulative layout shift’ if you’ve ever been reading a piece of content on your mobile phone, and then just as you’re about to click a button or link, the page suddenly moves or shifts and you end up missing the link or clicking on an advert instead.
Sometimes CLS is just annoying, sometimes it can be damaging.
Developers will more than ever need to consider how they approach the structure, build and load order of resources on websites to limit CLS and to make sure they achieve a CLS score of less than 0.1.
Read more about how CLS is measured: Cumulative Layout Shift
How can I measure the Core Web Vitals of my website?
Google provide a suite of tools that allow you to measure how your website performs, and the new Core Web Vitals are now being included as things you can measure within the following tools:
- Page Speed Insights
- Chrome UX Report
- Search Console
- Chrome Dev Tools
- Lighthouse
- Web Vitals Extension
Read more: Tools to measure Core Web Vitals
Analysing our own website
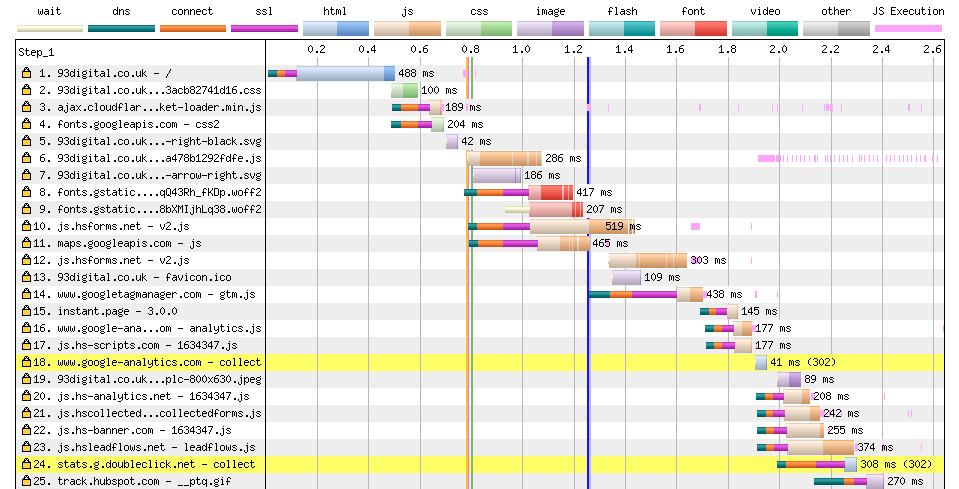
One of my favourite tools for doing deep dives into page loading is WebPageTest and they have already updated their test results page to highlight the new Core Web Vitals.
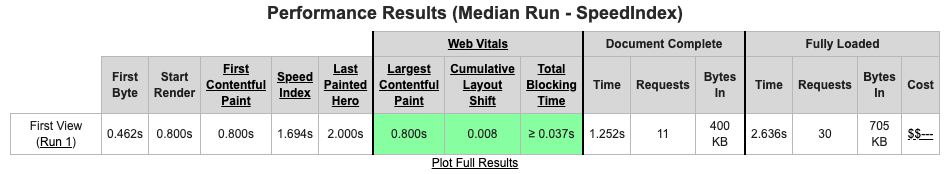
You can see a speed test result for our own website, and Core Web Vitals highlighted in green showing how we’re out performing all of the requirements already:

| Google Recommendation | Our Website | |
| Largest Contentful Paint | Less than 2.5 seconds | 0.8 seconds |
| Cumulative Layout Shift | Less than 0.1 | 0.008 |
| First Input Delay | Less than 100 milliseconds | 37 milliseconds |
We rebuilt our website last year, and a big part of the goal was high performance. You can read more about our project here:
Rebuilding our website for high performance
What does Core Web Vitals mean for my SEO strategy?
This Core Web Vitals news means that SEO in many respects becomes a more technical and web development focused discipline.
Of course it remains that there is, and will continue to be, far more to SEO – content, links and other onsite/technical SEO requirements will remain critical.
But for those who already have strong foundations, and for whom SEO is a key channel, it’s going to be more important than ever to ensure that your website design, UX and development roadmap aligns with your SEO strategy.
What does Core Web Vitals mean for my website development?
What’s interesting is that typically when we talk about improving ‘user experience’, we naturally think this is the responsibility of a UX and design team.
But in this case, whilst these new ranking signals will indeed improve the user experience, they very much fall under the ‘web development’ umbrella.
This means not only does SEO begin to align more closely with UX, but UX in turn aligns more closely with web development. It’s fascinating to see deeply specialist disciplines needing to come together ever more closely to achieve SEO results.
If SEO is important for you, it’s key that you work with web developers that have a deep understanding of SEO, and are serious about the optimised delivery of the code they write. Best practice web development and high quality coding standards matter more than ever. Speed is going to become a bigger part of SEO. Top quality web development is critical.
What should I do next?
Google has recognised that lots of businesses are fairly busy with the current COVID-19 situation, and therefore these changes will not be rolled out this year. They’ve also said they will provide at least 6 months notice before they are rolled out.
But it’s worth noting that enhancements and changes described above could be pretty fundamental for some websites. For some sites, particularly in the enterprise space, making even small changes to UX and refactoring code can take months.
Equally, for some sites it might make more sense to rebuild entirely to achieve a fast and optimised codebase, and a big website design and development project can also take many months. So whilst there is no immediate action needed, it’s worth doing some planning sooner rather than later.
So to wrap up, not only is SEO very much still alive, but to win at SEO will require a more technical, specialist but at the same time well rounded outlook than ever before.
At 93digital, we take SEO seriously. It’s a big driver of growth for ourselves, and it’s a big driver of growth for our clients. With news like this, it’s exciting for us to see ‘traditional’ SEO skills aligning more closely with UX and web development, two areas where we’ve also long since been recognised for our work. We’re looking forward to seeing our team’s skills coming together with even greater impact to drive SEO results.
Sources:
93digital: Rebuilding our website for high performance
Google Webmaster Blog: Evaluating page experience for a better web
Econsultancy: What you need to know about Google’s new page experience ranking signal
Search Engine Journal: Google’s Core Web Vitals to Become Ranking Signals

93digital lockdown communication while WFH

Headless WordPress Development with GatsbyJS and GraphQL
Let's Talk
Do you have a web design and build project coming up that you would like to talk about?