93digital DevOps: Version Control

93digital is exceptionally proud of our development and engineering team, and the enterprise-grade development processes they have developed and continue to evolve. Our development team deserve a lot of credit towards the progress and success of 93digital, and not solely through client work, but also through our company culture and internal innovation.
For those uninitiated with the term, ‘DevOps’ is a software development methodology that combines software development with IT service level of operations. The goal of DevOps is to shorten development lifecycles while also delivering fixes, features, and updates as frequently and as close to the alignment of business needs, as possible.
In this post, we look at how our development team uses Version Control Systems and in particular Git, to effectively manage our WordPress design and development projects.
Version Control Systems
A web developer, either on his own or as part of a team, will regularly find themselves in one of these situations:
- Collaborating with other developers on the same project
- Having to figure out why a code change has been done
- Reviewing other developer’s code changes
- Hotfixing a live bug
In many instances, they will be well versed with all 4 of these scenarios on the same project. A solution to all 4 of these situations involves using a Version Control System, or VCS for short.
A VCS is a type of tool often used in development teams that enable them to track every single change made to source code over time. This is a truly vital tool in web development, as often a team of developers will be working on different parts of the project simultaneously.
If a mistake has been made, then it allows developers to ‘go back in time’, to look at earlier versions of the code, ascertain where they wrong, and fix the error, with visibility of who has done what over time.
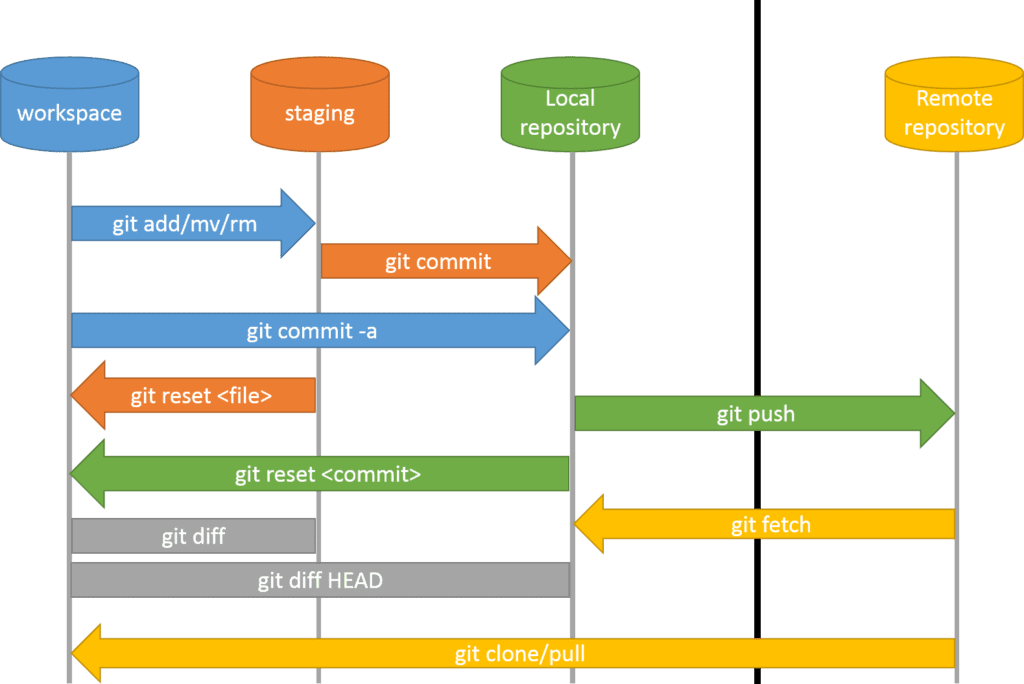
At 93digital, our dev team uses the most commonly known, and popular VCS to maintain our projects, and that’s called Git. We decided to go with Git for a couple of reasons. One, it integrates nicely with WP Engine, our preferred hosting partner and secondly, Github is where we drop the code for some of the tools we’ve created, that we give away for free to support the open-source WordPress community. The diagram below explains the setup in some more detail.

We use GitLab to manage the entirety of our DevOps processes, and to give everyone on the team an easy to understand user interface through which to monitor our development projects. This includes our project managers, who can keep track of progress of development.
Collaboration
As previously mentioned, without a VCS in place, it’s almost impossible for multiple developers to collaborate on the same project, because the risk of overwriting each other’s work is very high, with the consequences being losing hours of man work.
So, this type of workflow (working without a VCS in place) is not acceptable, especially when dealing with highly complex and articulated projects.
VCS solves this problem for us efficiently, allowing the team to work on the same project with 0% risk of overwriting each other’s work. Therefore, the team can work on any file at any time, and when they have done their part they can easily merge their changes with the rest of the team whilst adding release notes about the work they have done for others on the team to see.
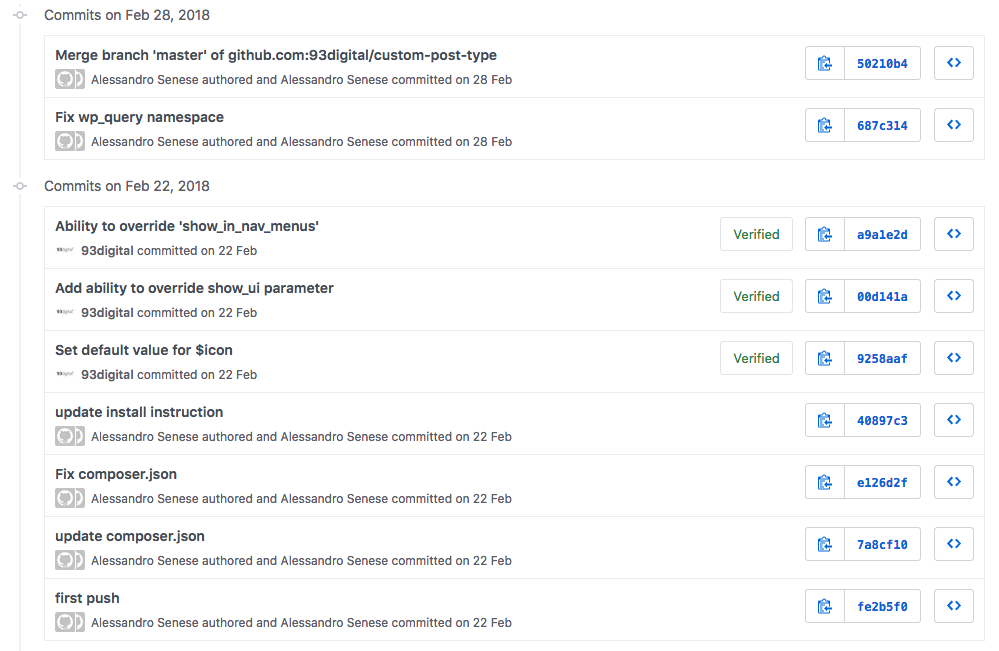
Storing History
In the past, there is a chance that as a developer, you have done a backup copy of the entire project or a portion of the files, before adding new code or editing the existing one.
The problem with this methodology is that it doesn’t give you the full history of what happened, and comparing changes across different backups is not best practice – and we love best practice!
As previously mentioned, one of the big advantages of using a VCS is that all the changes made at the time are stored and always accessible at any point and any time.
If a snippet of code has been accidentally deleted, or changes to it have introduced bugs or any type of regression, you can always review all the changes made to a specific file from the 1st time it was added to the repository, up until the latest version, so it’s relatively simple to restore the file at a specific point in the past, or just revert the lines of codes changed.
Also, any file that’s been deleted is not gone for eternity, assuming that those were part of the git repository, you can easily restore them. If something has gone terribly wrong in the latest update, you can easily restore all the files code at a specific version in the past.

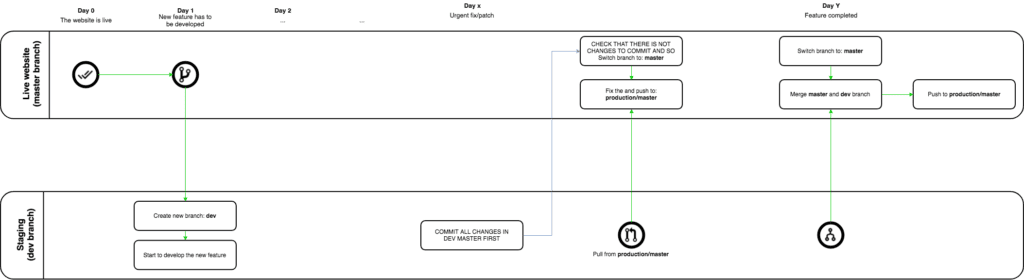
Branches
Another extremely useful feature of some VCS, including Git, is the ability to have more than 1 branch.
Git allows us to create a new branch of the code, that is a copy of the one we’re currently using, that we can then use to develop a feature that will be subsequently merged on the master branch (the main branch is always called the ‘master’ branch, by default).
This allows us to make sure that none of the features currently in development and not yet merged get accidentally pushed onto the live website. Having a strong branching strategy/model helps to maintain a smooth development and delivery process.

Reviewing Code
When working with a team with different skills and levels, or when working on an open source project, you might want to ensure that all code that gets added meets a certain quality.
A “side effect” of using branches combined with tools like Github, Gitlab, Jira, is the ability to review another’s code, making sure that it passes all the appropriate tests, before allowing it to merge into the master branch.
We hope that you found this post on Version Control Systems useful, and underlined our WordPress developers‘ commitment to quality code. Our next post on DevOps will be concerning how to create a Starter theme in WordPress.

93digital DevOps: An Introduction

WordPress 5.1 “Betty” now live
Let's Talk
Do you have a web design and build project coming up that you would like to talk about?